Le plus souvent, les amateurs d’art de tous âges découvrent de nouveaux artistes, spectacles et festivals grâce à un appareil numérique. Surtout, que ce soit lorsqu’ils recherchent des « événements à proximité » sur Google ou qu’ils demandent à Alexa de trouver une liste de lecture adaptée à leur humeur, ils ont de plus en plus tendance à s’en tenir uniquement à ce que leur appareil (et l’algorithme qui le sous-tend) leur recommande.
En tant qu’organisme artistique ou artiste cherchant à se connecter à de nouveaux publics, ce contexte numérique peut sembler… intimidant. Mais tout n’est pas si sombre. Avec les bons outils à portée de main, vous pouvez maximiser votre découvrabilité et faire en sorte que ces nouvelles technologies jouent en votre faveur.
Voici quelques suggestions pour vous aider à démarrer…
Évaluez votre niveau actuel de découvrabilité
Pour commencer, il est important d’avoir une idée globale des obstacles qui peuvent empêcher les internautes d’accéder aux informations contenues sur votre site Web.
Le chargement de votre page « Événements à venir » prend-il trop de temps ? Est-ce que les moteurs de recherche (ex : Google, Bing) et les outils de recommandation (ex : Siri, Alexa) sont en mesure de récupérer les biographies de vos artistes ? Est-ce qu’il manque des informations essentielles à propos de votre organisme ou de votre lieu dans le panneau de connaissances de Google (barre latérale) ? La mauvaise image (ou l’absence d’image) apparaît-elle lorsque vous copiez et collez le lien de votre page sur les médias sociaux ?
C’est en posant un diagnostic d’ensemble que vous serez en mesure d’identifier les problèmes les plus critiques et de vous y attaquer.
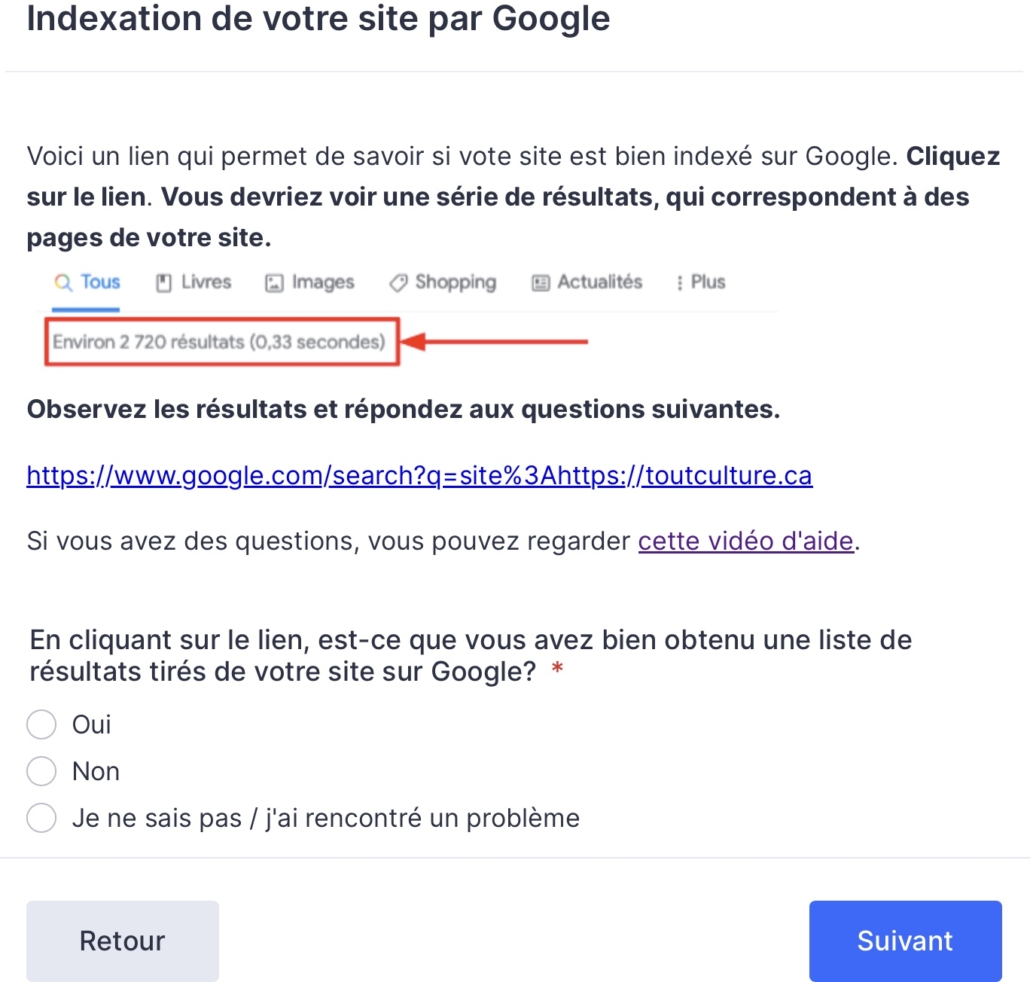
Si vous publiez des pages d’événements sur votre site Web, vous pouvez également évaluer votre niveau actuel de découvrabilité avec le nouvel outil d’auto-diagnostic d’Artsdata.
Outil : Outil d’auto-diagnostic d’Artsdata ✨ Nouveau (lancé en juin 2023) ✨
Pour : Les diffuseurs, les compagnies de production, les calendriers culturelss et tous ceux qui publient des pages d’événements sur leur propre site Web.
Ce qu’il fait : Il effectue plusieurs tests liés au référencement naturel et aux données structurées (plus de détails à venir!), puis fournir des résultats et des recommandations par courriel.
Bon à savoir : Il s’agit d’un nouvel outil développé par A10s et CAPACOA spécifiquement pour le secteur artistique dans le cadre de l’initiative Un avenir numérique lié.
Remarque : L’outil vous permet d’envoyer vos résultats à un tiers par courriel.

Vous avez besoin de conseils supplémentaires ? Songez à vous inscrire au programme de découvrabilité numérique de CAPACOA. Après avoir reçu un diagnostic personnalisé de leur niveau actuel de découvrabilité, les participants travailleront individuellement avec le coordinateur du programme afin d’optimiser leurs pages d’événements, leurs profils d’artistes et leur présence sur Wikimedia. La data limite pour le dépôt des demandes pour l’édition actuelle du programme est le 10 novembre 2023.
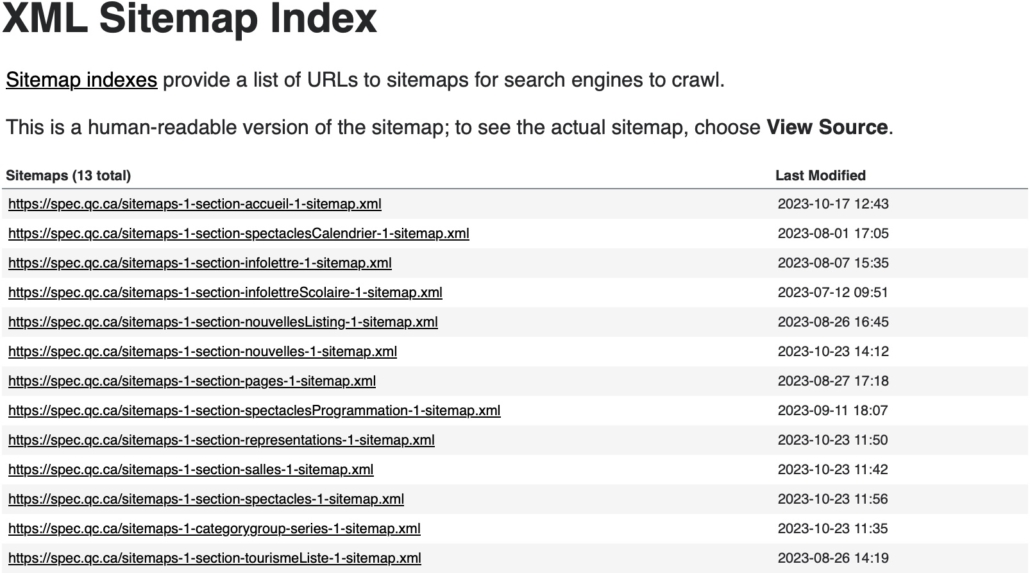
Vérifiez l’état de votre (vos) plan(s) de site
Comme son nom l’indique, un plan de site répertorie toutes les pages disponibles sur votre site Web et montre comment elles sont reliées les unes aux autres. Les petits sites Web peuvent se contenter d’un plan de site, tandis que les plus grands en ont souvent besoin de plusieurs, en particulier s’ils publient de nombreuses sous-pages individuelles sur une page principale dans leur menu de navigation.
En l’absence d’un plan de site qui peut être parcouru par des robots, certaines pages risquent de ne pas être indexées. En d’autres termes, elles n’apparaîtront pas dans les résultats de recherche.
Certains constructeurs de sites Web et plugins créent automatiquement des plans de site. Pour vérifier si vous en avez déjà, essayez l’outil SEOptimer ou ajoutez /sitemap.xml à la fin de l’URL de votre site Web.

Outil : Vérificateur de Sitemap XML par SEOptimer
Pour : Tout le monde
Ce qu’il fait : Il vérifie l’URL d’un site Web pour déterminer si un ou plusieurs plans de site sont disponibles.
Remarque : La version gratuite de SEOptimer vous permet de ne vérifier qu’une seule URL par jour.
Si votre site Web ne contient pas de plan de site, consultez cette liste de générateurs recommandés.
Optimisez votre durée de chargement
Vos pages Web apparaissent désormais sur Google et Bing. Mais saviez-vous que 40 % des internautes abandonnent une page qui prend plus de 3 secondes à charger (Source: Monaghan 2023) ? Des durées de chargement ultrarapides sur les versions desktop ET mobile de votre site constituent donc une deuxième étape cruciale vers la découvrabilité.
De nombreux problèmes peuvent ralentir le chargement d’une page Web. Peut-être que le fichier image est plus volumineux qu’il ne devrait l’être. Peut-être que la stratégie de cache (les paramètres de stockage de la police de caractères, des images et des vidéos dans un navigateur Web) est inefficace. Ou encore, des éléments de code CSS ou JavaScript peuvent agir comme des ressources bloquant le rendu ( des éléments de la page qui sont codés pour se charger avant que le reste de la page ne devienne visible par les humains).
Pour un diagnostic personnalisé, essayez de tester l’URL de votre page Web sur GTmetrix.
Outil : GTmetrix (disponible en anglais seulement)
Pour : Tout le monde
Ce qu’il fait : Il livre un rapport sur les performances de vitesse de votre page Web, ainsi qu’une liste de recommandations de haute et de basse priorité.
Remarque : Certaines recommandations peuvent nécessiter l’aide d’un développeur Web.

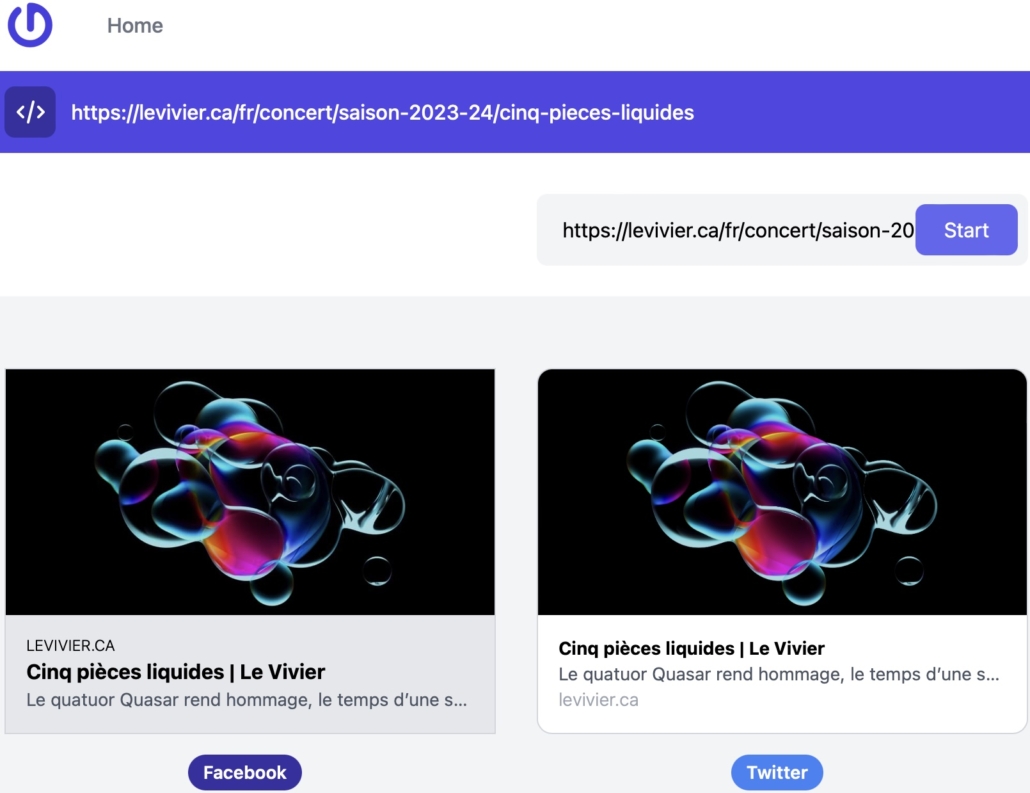
Personnalisez vos balises open graph
Avez-vous déjà inséré un lien dans un média social et vu apparaître instantanément une boîte contenant un titre, une description et une image ? Si c’est le cas, vous avez vu les balises open graph (og) à l’œuvre. En plus d’augmenter le nombre de clics vers votre page Web, les balises og aident les robots des moteurs de recherche à comprendre les informations affichées. Cela signifie que les pages qui contiennent des balises og ont plus de chances d’apparaître dans les résultats de recherche, même si elles ne contiennent pas de données structurées (voir la section suivante).
Comment pouvez-vous savoir si votre page Web contient des balises og ? Vous pouvez rechercher dans le code une ligne commençant par <meta property= “og:title” (ainsi que “og:description” et “og:image”). Vous pouvez également effectuer un test avec OpenGraph.dev.

Outil : OpenGraph.dev (disponible en anglais ou espagnol seulement)
Pour : Tout le monde
Ce qu’il fait : Il génère un aperçu de votre lien (sur Facebook, X, LinkedIn, Pinterest et Discord) et identifie les balises og manquantes.
Remarque : Dans certains cas, les balises og peuvent apparaître dans le code de la page, mais ne sont pas détectées sur OpenGraph.dev. Si oui, contactez votre développeur Web pour vous assurer que ces balises sont codées correctement.
Même si votre page Web comporte déjà des balises OpenGraph, il se peut qu’elles ne soient pas mises en forme de manière à maximiser la découvrabilité. Voici nos recommandations :
- og:title de 60 caractères ou moins (de préférence juste le nom de l’événement)
- og:description de moin que 4 phrases ou 500 caractères (nous recommandons de réutiliser la méta description)
- og:image d’une largeur inférieure à 1200 pixels
Certains constructeurs de sites Web et plugins disposent de champs où vous pouvez personnaliser vos balises og (Remarque : elles peuvent se trouver sous une libellé différente, telle que les balises « sociales », « Facebook » ou « Twitter » ). Sinon, vous pouvez ajouter un gabarit de HTML, y compris ceux proposés sur Web Code Tools, à l’en-tête de votre page Web.
Outil : Web Code Tools Open Graph Generator (disponible en anglais seulement)
Pour : Tout le monde
Ce qu’il fait : Il fournit des gabarits de HTML interactifs pour les balises open graph (avec des champs de données que vous pouvez personnaliser sur le côté gauche de la page).
Remarque : Pour les événements et autres types de pages non répertoriés dans Web Code Tools, le gabarit « Website » est la meilleure option.
og:url est un quatrième type de balise open graph. Il est facultatif et utilisé pour désigner l’URL canonique (l’URL principale de la page Web). Disons que vous publiez la même biographie d’artiste sur deux pages Web différentes. Vous pouvez attribuer à une page l’og:url pour indiquer aux robots qu’il s’agit de la biographie principale qu’ils doivent afficher dans les résultats de recherche. Remarquez que de nombreux constructeurs de sites Web et plugins présentent l’og:url dans une section différente de celle des autres balises open graph.
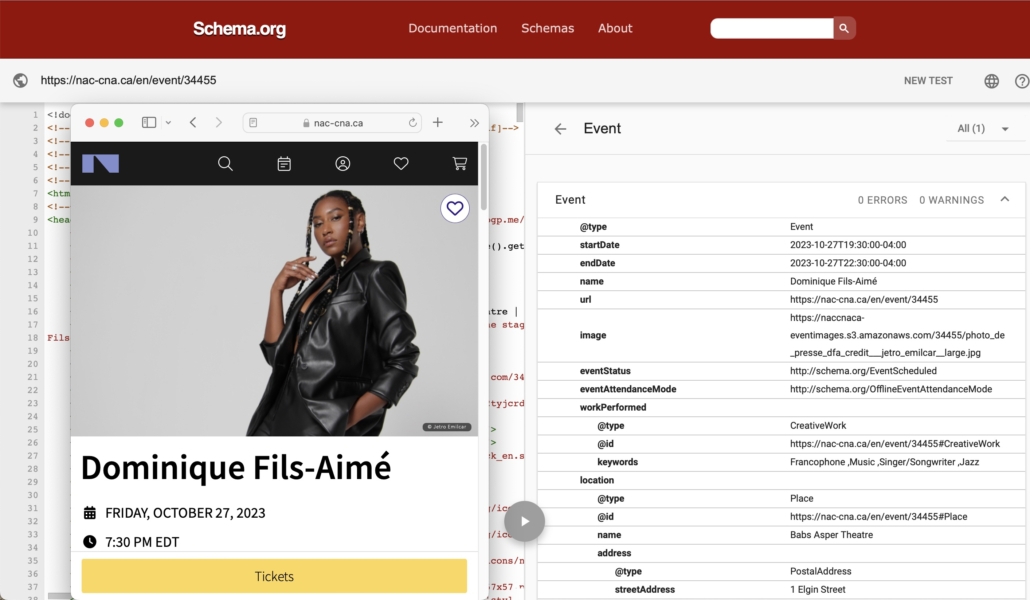
Insérez des données structurées
Aux yeux des humains, une page Web se présente de la même manière avec ou sans données structurées. Mais pour les « yeux » des robots, une page Web avec des données structurées est plus facile à lire et à comprendre. Elles leur indiquent le type de « chose » que la page décrit (ex : un événement, un produit, le profil d’une personne ou d’un organisme). Elle donne également des détails importants sur la « chose » (par exemple, la date, l’heure et le lieu d’un événement ; la profession et le lieu de travail d’un artiste).
Par conséquent, les pages qui contiennent des données structurées ont plus de chances d’être partagées par les moteurs de recherche et les recommandeurs.
Pour savoir quelles données structurées sont disponibles sur votre page, copiez et collez l’URL dans un outil de test tel que le validateur Schema ou le Test des résultats enrichis par Google.
Outils : Validateur Schema, Test des résultats enrichis
Pour : Tout le monde
Ce qu’ils font : Le validateur Schema recherche les données structurées d’une page et identifie les erreurs et avertissements. Le Test des résultats enrichis Google fait la même chose, mais se concentre sur la présence ou non de suffisamment de données structurées pour générer des résultats de recherche enrichis.
Remarque : Les deux outils ont leurs avantages et leurs défauts. Le validateur Schema vérifie toutes les formes de balisage de données structurées (y compris celles qui ne sont pas prises en charge par Google). En revanche, le Test des résultats enrichis identifie souvent des problèmes non critiques que le validateur Schema n’identifie pas.

Pour en savoir plus sur les données structurées pour les pages d’événements, lisez ce billet de blog. Il comprend une liste des propriétés clés de Schema.org (le vocabulaire préféré pour les données structurées), ainsi que les liens vers des gabarits utiles.
Outil : Gabarit d’Artsdata de données structurées pour les événements ✨ Mis à jour récemment ✨
Pour : Les diffuseurs, les compagnies de production, les calendriers culturels et tous ceux qui publient des pages d’événements sur leur propre site Web.
Ce qu’il fait : Il fournit des données structurées Schema détaillées (au format JSON-LD) que votre développeur Web peut ajouter à vos pages d’événements. Le gabarit est accompagné d’une documentation. Cela vous aidera à générer des données structurées optimisées pour être réutilisées dans les sites d’annonces d’événements.
Bon à savoir : Cet outil est régulièrement mis à jour pour refléter les meilleures pratiques les plus récentes, sur la base de la rétroaction des listes d’événements et de la recherche et du développement menés par l’équipe d’Artsdata, en collaboration avec des partenaires internationaux.
Remarque : Le gabarit d’Artsdata est conçu spécifiquement pour les événements des arts de la scène (et comprend un gabarit alternatif pour les séries d’événements). Si vous avez besoin de données structurées pour d’autres types d’événements (ateliers, Webinaires, etc.) ou si vous êtes novice en matière de codage et que vous structurez vos propres données sur votre site Web, nous vous recommandons d’utiliser le générateur interactif Web Code Tools (disponible en anglais seulement).
Pour en savoir plus sur les données structurées pour les artistes, consultez ce document. Il comprend un gabarit de JSON-LD, ainsi que plusieurs gabarits de Microdata que vous pouvez ajouter directement au code HTML de n’importe quelle page Web.
Reliez l’ensemble de votre présence numérique
La découvrabilité numérique ne se limite pas à l’optimisation de votre site Web. Il s’agit également d’établir des liens entre votre site Web et tout autre endroit en ligne qui parle de vous, qu’il s’agisse d’un compte de médias sociaux, d’une base de données ou même d’un article de journal.
L’une des façons les plus accessibles de le faire est de créer votre propre élément Wikidata (entrée de base de données). Comme son projet frère Wikipédia, Wikidata est une source d’information privilégiée par Google et d’autres moteurs de recherche. Elle stocke non seulement des points de données clés (et des références) dans un format compréhensible par les humains et les robots, mais elle permet également de relier les éléments entre eux. Elle vous permet également de relier les points en connectant vos identifiants provenant d’autres sources de données. Ces identifiants peuvent comprendre les noms d’utilisateur des médias sociaux, les fichiers d’autorité des noms, les encyclopédies).

Outil : Wikidata
Pour : Les diffuseurs, les compagnies de production, les agents/gérants, les artistes, les associations et d’autres organismes artistiques.
Ce qu’elle fait : Elle vous permet de créer/modifier un élément pour n’importe quelle « chose » dans le monde. Elle est utile pour décrire les organismes des arts de la scène, les artistes, les lieux culturels, les œuvres artistiques et les festivals.
Remarque : Wikidata n’est pas destiné à l’autopromotion. Par conséquent, nous vous recommandons de créer un compte à partir de votre adresse électronique personnelle (avec un nom d’utilisateur qui n’est pas similaire à votre nom réel).
Pour commencer, consultez notre onglet Wikidata où vous trouverez nos dernières présentations et vidéos.
Comme Wikidata, Artsdata est le graphe de connaissances (un type de base de données) national du Canada pour les arts de la scène. Contrairement à Wikidata, il peut facilement stocker des informations non seulement sur les organismes et les artistes, mais aussi sur leurs événements à venir.
Outil : Artsdata
Pour : Tout le monde
Ce qu’elle fait : Elle stock, enrichit et partage des données ouvertes liées à propos des artistes, des organismes artistiques, des lieux culturels et des événements.
Remarque : Certaines associations de membres et sites d’annonces d’événements partagent automatiquement des données ouvertes liées à Artsdata (en savoir plus). Si votre organisme affilié ne figure pas sur cette liste et que vous souhaitez y être ajouté, veuillez contacter support@culturecreates.com. Veuillez noter que les pages de vos événements doivent contenir des données structurées afin d’être ajoutées à Artsdata.
Publiez les photos sous une licence Creative Commons
Selon les dernières statistiques, 1 milliard de personnes utilisent Google Images chaque jour. Mais même en dehors des moteurs de recherche, les photos jouent un rôle essentiel dans la promotion des spectacles et des artistes auprès des organismes de diffusion, des journaux, des offices de tourisme, des sites d’annonces, etc.
En publiant vos photos sous une licence Creative Commons, vous pouvez définir clairement dans quelles circonstances quelqu’un peut les partager ou les réutiliser. Mieux encore, les licences libres telles que CC BY 4.0 vous permettent de téléverser vos photos sur Wikimedia Commons pour multiplier les possibilités de découvrabilité.
Outil : Wikimedia Commons
Pour : Les compagnies de productions, les artistes, les agents/gérants, les associations
Ce qu’il fait : Il stocke des images à utilisation libre avec une licence Creative Commons explicite, ainsi que des informations descriptives et lisibles par machine à propos de ce qui est représenté dans la photo.
Remarque : Avant de téléverser une photo de production sur Wikimedia Commons, vous devez obtenir le consentement écrit du photographe et de l’artiste ou des artistes représentés. Les autorisations des scénographes et des concepteurs d’éclairages peuvent être nécessaires aussi. Pour en savoir plus, consultez nos tutoriels Wikimedia Commons sous l’onglet Wikidata, puis téléchargez nos gabarits de consentement.
Conclusion
La découvrabilité numérique n’est pas une mince affaire. Elle nécessite souvent des changements importants dans la manière dont les pages sont publiées sur votre site Web et dans la manière dont vous ou votre organisme êtes représentés dans le vaste réseau de données ouvertes liées. Mais heureusement, les récompenses qu’elle promet sont encore plus grandes que les efforts qu’elle implique.
Essayez les outils que nous vous recommandons et faites-nous part de votre expérience !
À propos de l’initiative Un avenir numérique lié et du projet Artsdata
Entre 2018 et 2023, l’initiative Un avenir numérique lié a déployé plusieurs activités de recherche, de prototypage et de littératie numérique afin de favoriser la découvrabilité, la collaboration et la transformation numérique dans les arts de la scène. Depuis 2023, l’initiative Un avenir numérique lié cède progressivement la place au projet Artsdata et l’écosystème de données ouvertes liées pour les arts de la scène. Comme son nom l’indique, le projet Artsdata poursuit la même vision d’un écosystème au sein duquel de nombreux collaborateurs facilitent la libre circulation des données sur les arts de la scène.
Ce projet bénéficie du soutien du Gouvernement du Canada et du Conseil des arts du Canada.


 CC BY 4.0
CC BY 4.0 CC BY-SA 4.0
CC BY-SA 4.0 
 CC BY 4.0
CC BY 4.0 







 CC BY 4.0
CC BY 4.0 CC BY 4.0
CC BY 4.0
Leave a Reply
Want to join the discussion?Feel free to contribute!