More often than not, artsgoers of all ages are discovering new artists, shows and festivals through some sort of digital device. Whether they’re searching “events near me” on Google or asking Alexa to find a playlist that fits their mood, they increasingly look no further beyond what their device (and the algorithm behind it) recommends.
As an arts organization or an artist trying to connect with new audiences, this digital landscape may seem…intimidating. But it isn’t all doom and gloom. With the right tools at your fingertips, you can maximize your discoverability and make these new technologies work for you.
Here are some suggestions to get you started…
Assess your current level of discoverability
First things first, it’s important to have a general idea of what obstacles might be keeping audiences from going to your website in the first place.
Does your “Upcoming Events” page take forever to load? Are your artist bios not appearing in results for search engines (ex: Google, Bing) or recommenders (ex: Siri, Alexa)? Is the Google knowledge panel (sidebar) missing key information about your organization or venue? Does the wrong image (or no image) appear if you copy and paste your page link on social media?
Once you have a list of known challenges, you’ll have a better idea of what resources to seek out.
If you publish event pages on your website, you can also assess your current level of discoverability with Artsdata’s new self-diagnostic tool.
Tool: Artsdata self-diagnostic discoverability tool ✨ New (launched in June 2023) ✨
For: presenters, producing companies, listing sites and anyone who publishes event pages on their own website.
What it does: conducts several tests related to SEO (search engine optimization) and structured data (more on this later!), then delivers results and recommendations via email.
Fun fact: this is a new tool developed by A10s and CAPACOA specifically for the arts sector, as part of the Linked Digital Future Initiative.
Note: you can share your test results with other email addresses as well.

Looking for extra guidance? Consider applying to CAPACOA’s Digital Discoverability Program. After receiving a personalized diagnosis of their current level of discoverability, participants will work one-on-one with the program coordinator to optimize their event pages, artist profiles and Wikimedia presence. Applications to the current edition of the program close November 10, 2023.
Check your sitemap(s)
Like the name suggests, a sitemap lists all of the available pages on your website and shows how they are connected to each other. Smaller websites can manage with one sitemap. Larger ones often need multiple –– particularly if they publish lots of individual subpages under a main page on their navigation menu.
Without a sitemap that can be crawled by robots, certain pages may not be indexed. In other words, they will not appear in search results.
Some website builders and plugins automatically create sitemaps. To check if you already have one, try the SEOptimer tool or add /sitemap.xml to the end of your website URL.

Tool: SEOptimer XML Sitemap Checker
For: everyone
What it does: checks a website URL for available sitemaps.
Note: The free version of SEOptimer allows you to check only one URL per day.
If your website does not have a sitemap, consult this list of recommended generators.
Optimize your load time
So, your webpages are now appearing on Google and Bing. But did you know that 40% of web users will abandon a page that takes longer than 3 seconds to load (Source: Monaghan 2023)? Lightning-speed load times on the desktop AND mobile versions of your site are therefore a crucial second step toward discoverability.
There are many common culprits that can slow down a webpage. Maybe the image file is larger than it needs to be. Maybe there is an inefficient cache policy (the settings for storing fonts, images and videos on a web browser). Or maybe bits of CSS or JavaScript code are acting as render blocking resources (page elements that are coded to load before the rest of the page can become visible to humans).
For a personalized diagnosis, try testing your webpage URL on GTmetrix.
Tool: GTmetrix
For: everyone
What it does: delivers a speed performance report of your page, along with a list of high and low priority recommendations.
Note: some recommendations may require the help of a web developer.

Customize your open graph tags
Have you ever pasted a link on social media and instantly seen a box with a title, description and image? If so, you’ve seen open graph (og) tags at work. Aside from driving more clicks to your webpage, og tags help search engine robots understand what information is displayed. This means that pages with og tags are more likely to appear in search results –– even if the pages don’t have structured data (see the following section).
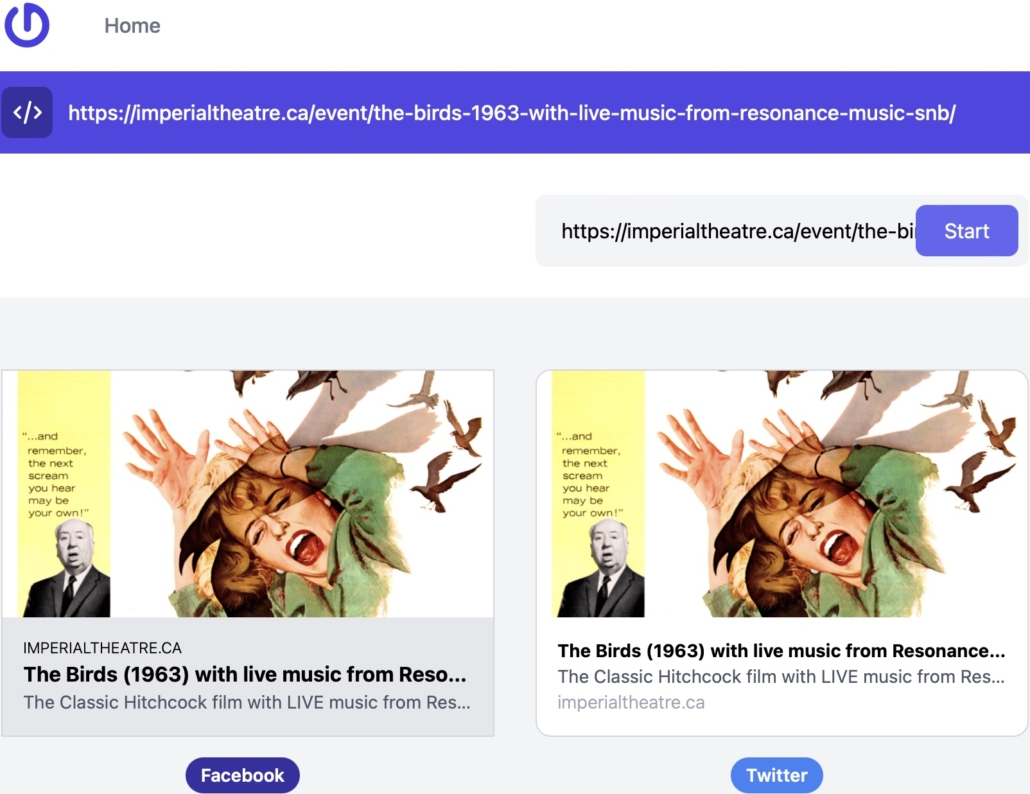
How can you tell if your webpage has og tags? You could check the code for a line beginning with <meta property=”og:title” (as well as “og:description” and “og:image”). Or, you could run a test with OpenGraph.dev.

Tool: OpenGraph.dev
For: everyone
What it does: generates a preview of your link (on Facebook, X, LinkedIn, Pinterest and Discord) and identifies any missing og tags.
Note: in some cases, og tags may appear in the page code, but aren’t detected on OpenGraph.dev. If so, talk your web developer to ensure these tags are coded properly.
Even if your webpage already has open graph tags, they may not be formatted in a way that maximizes discoverability. Here are our recommendations:
- og:title less than 60 characters long (preferably just the title of the page)
- og:description less than 500 characters long (we recommend reusing the meta description)
- og:image less than 1200 px wide
Some web builders and plugins have fields where you can customize your og tags (note: they may be under a different label, such as “social”, “Facebook” or “Twitter” tags). Otherwise, you can add an HTML template, such as the ones on Web Code Tools, to the header section of your page.
Tool: Web Code Tools Open Graph Generator
For: everyone
What it does: provides interactive HTML templates for open graph tags (with data fields that you can customize on the left side of the page).
Note: For events and other page types not listed on Web Code Tools, the Website template is the best option.
og:url is an optional fourth type of open graph tag. It is used to designate the canonical URL (the primary webpage URL). For example, if you publish the same artist bio on two different webpages, you can assign one page the og:url to tell bots that this is the main bio they should display in search results. Note that many web builders and plugins list the og:url in a different section than the other open graph tags.
Add structured data
To human eyes, a webpage looks the same with or without structured data. But to robot “eyes”, a web page with structured data is easier to read and understand. It tells them what kind of “thing” the page is describing (ex: an event, a product, a profile of a person or organization). It also outlines important details about the “thing” (ex: the date/time and location of an event, the occupation and work location of an artist).
As a result, pages with structured data are more likely to be shared by search engines and recommenders.
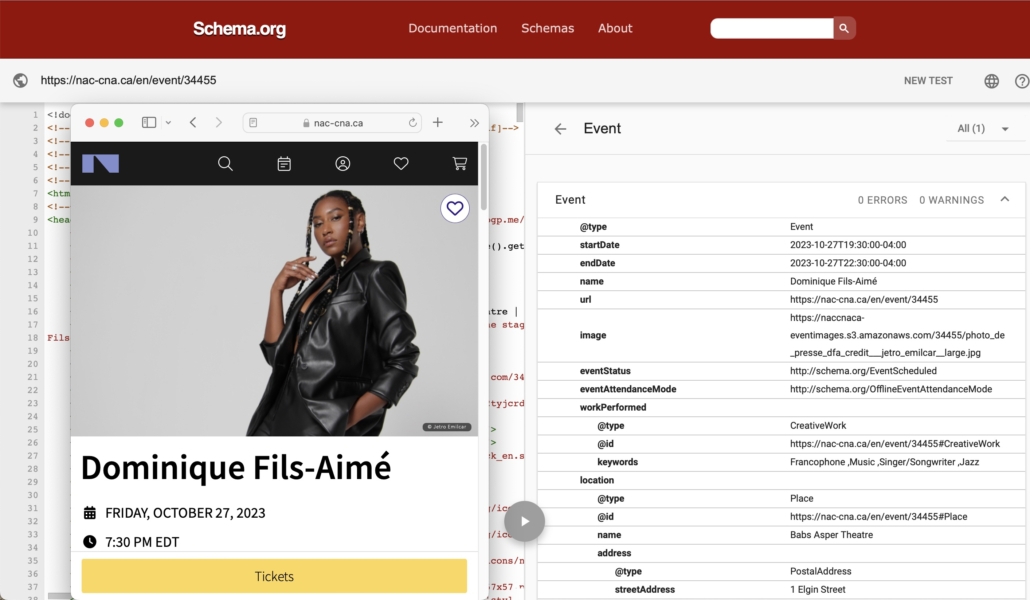
To find out what structured data is available on your page, copy and paste the URL into a testing tool like Schema Validator or Google Rich Results.
Tools: Schema Validator, Google Rich Results Test
For: everyone
What they do: Schema Validator searches a page for structured data and identifies any critical or non-critical errors. Google Rich Results Test does the same, but focuses on whether or not there is enough structured data to generate rich search results.
Note: Both tools have their pros and cons. Schema Validator checks all forms of structured data markup (including those not supported by Google). By contrast, the Rich Results test often identifies non-critical errors that Schema Validator does not.

To learn more about structured data for event pages, read this blog post. It includes a list of key Schema.org properties (the preferred vocabulary for structured data), as well as links to helpful templates.
Tool: Artsdata Structured Data Template for events ✨ Recently updated ✨
For: presenters, producing companies, listing sites and anyone else who publishes event pages on their own website.
What it does: provide detailed Schema structured data (in JSON-LD format) that your web developer can add to your event pages. The template includes documentation to help you generate structured data that is optimized for reuse in events listings sites.
Fun fact: This tool is regularly updated to reflect the latest best practices, based on feedback from events listings and on R&D led by the Artsdata team, along with international partners.
Note: the Artsdata template is designed specifically for performing arts events (and includes an alternative template for event series). If you need structured data for other kinds of events (workshops, webinars, etc.) or if you are new to coding and are structuring your own data on your website, we recommend the interactive Web Code Tools generator.
For more information about structured data for individual artists, check out this document. It includes a JSON-LD template, as well several Microdata templates that you can add directly to the HTML code of any webpage.
Link your entire digital presence
Digital discoverability isn’t just about optimizing your own website. It’s also about making connections between your website and every other place online that talks about you –– whether it’s a social media account, a database or even a newspaper article.
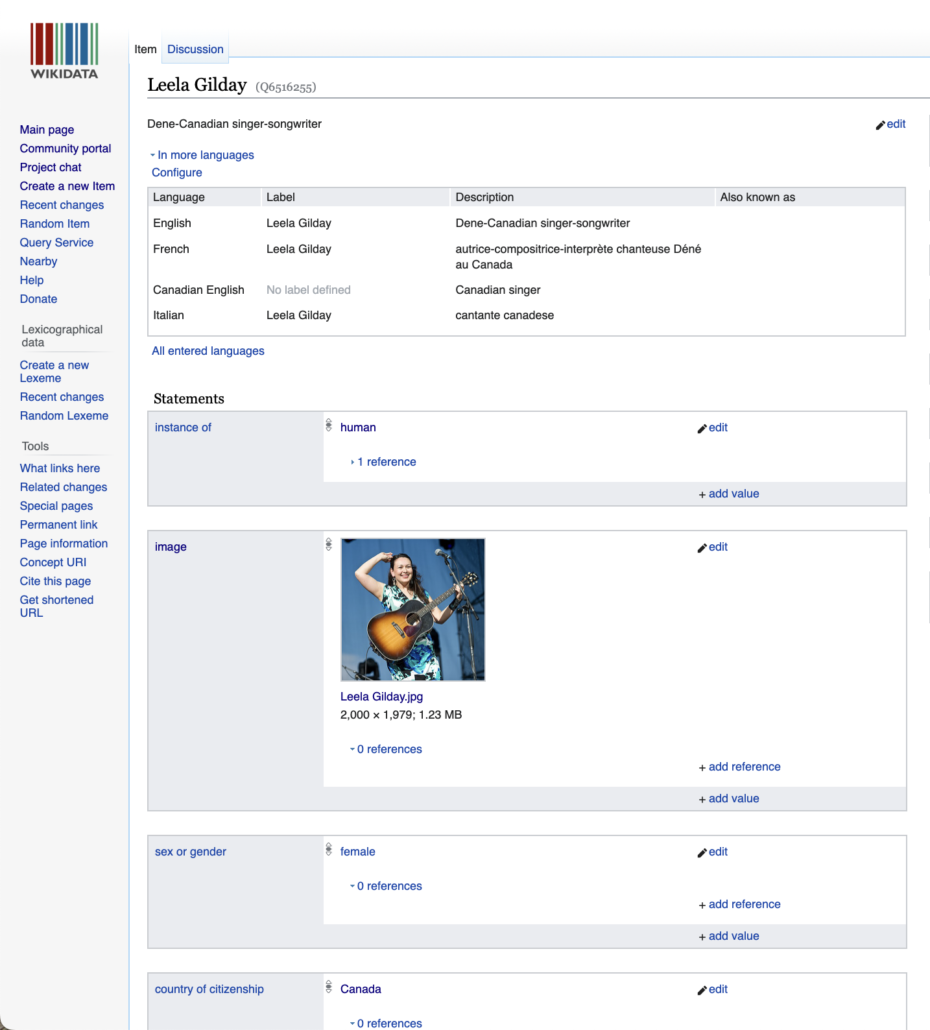
One of the most accessible ways to do this is by creating your own Wikidata item (database entry). Like its sister project Wikipedia, Wikidata is a preferred information source for Google and other search engines. It not only stores key data points (and references) in a format that both humans and robots can understand. It also allows you to connect the dots by linking your IDs from other data sources. This includes social media usernames, name authority files, encyclopedias).

Tool: Wikidata
For: presenters, producers, agents/managers, artists, associations and other arts organizations.
What it does: allows you to create/edit an item for any “thing” in the world. It is helpful for describing performing arts organizations, artists, culture venues, creative works, and festivals.
Note: Wikidata is not meant for self-promotion. Therefore, we recommend setting up an account from your personal email (with a username that is not similar to your real name).
To get started, check out our Wikidata tab for our latest presentations and videos.
Similar to Wikidata, Artsdata is Canada’s national knowledge graph (a type of database) for the performing arts. Unlike Wikidata, it can easily store information not only about organizations and artists, but also about their upcoming events.
Tool: Artsdata
For: everyone
What it does: stores, enriches and shares linked open data about artists, arts organizations, cultural venues and events.
Note: some membership associations and event listing sites are automatically sharing linked open data to Artsdata (learn more here). If your affiliated organization is not on this list and you would like to be added, please contact support@culturecreates.com. Please note that your event pages must have structured data in order to be added to Artsdata.
Release photos under a Creative Commons license
According to the latest stats, 1 billion people use Google Images each day. But even outside search engines, photos play a pivotal role in marketing shows and artists to presenting organizations, newspapers, tourism boards, listing sites, and more.
By publishing your photos under a Creative Commons license, you can clearly define under what circumstances someone can share or reuse them. Best of all, free-use licenses such as CC BY 4.0 allow you to upload your photos to Wikimedia Commons for even more discoverability opportunities.
Tool: Wikimedia Commons
For: producing companies, artists, agents/managers, associations
What it does: stores free-use images with a clear Creative Commons license, as well as descriptive, machine-readable information about what is depicted in the photo.
Note: before uploading a production photo to Wikimedia Commons, you must obtain written consent from the photographer and the artist(s) depicted. Permissions for set and lightning designers may also be necessary. For more information, check out our Wikimedia Commons tutorials under the Wikidata tab, then download our consent templates.
Conclusion
Digital discoverability is no easy feat. It often requires significant changes to how pages are published on your website and how you or your organization are represented in the larger web of linked open data. But fortunately, the rewards it promises are even bigger than the effort involved.
Try out our recommended tools and let us know how they work for you!
About the Linked Digital Future Initiative and the Artsdata Project
From 2018 to 2023, the Linked Digital Future Initiative deployed a range of research, prototyping and digital literacy activities to foster discoverability, digital collaboration and digital transformation in the performing arts. Since 2023, the LDFI has gradually given way to the Artsdata Linked Open Data Ecosystem project. As the name suggests, the Artsdata project pursues the same vision of an ecosystem where multiple collaborators enable the free circulation of performing arts data.
This project is funded by the Government of Canada and by the Canada Council for the Arts.


 CC BY 4.0
CC BY 4.0



 CC BY 4.0
CC BY 4.0 





 CC BY 4.0
CC BY 4.0 CC BY 4.0
CC BY 4.0
Leave a Reply
Want to join the discussion?Feel free to contribute!