Two years ago, public policy researchers at Nesta and The Satori Lab published a report encouraging arts organizations to publish open data about their events. As there is no data standard for the performing arts, the report notably recommended using Schema.org to make it easier for crawling robots to read, interpret and share event information. Fine. But how can you add Schema structured data to your event pages? Here, in a nutshell, is how to get started.
What is Schema.org?
Launched by Google, Microsoft, Yahoo and Yandex, Schema.org vocabularies are developed using a collaborative open community process. To quote Wikipedia, their goal is to “make document markup codes [i.e. computer language codes] more readable and meaningful to both humans and machines”. More specifically, Schema.org structured data is a set of instructions for describing “things” on a web page, using categories (called “@types”) and descriptive metadata (in the form of “attribute-value pairs”).
When a human visits a web page, the contents look essentially the same –– with or without structured data. But when a robot visits, Schema structured data helps them “see” and understand the information that’s coded on the page. As a result, search engines and recommendation systems (ex: Siri, Alexa) can deliver more enhanced and targeted results to Internet users (source: Schema.org and Wikipedia).
Adding Schema.org structured data to webpages
Structured data is embedded within the main web page code, conventionally in the page header (<head>). The Schema.org vocabulary can be coded in different formats. However, search engines such as Google specifically recommend JSON-LD encoding. This is because it allows their bots to produce enhanced and visual results in search pages.
Few cultural workers have the technical know-how to encode their own structured data. This is where plug-ins come in handy. In 2020, Jai Djwa’s comparative analysis revealed that The Events Calendar and a few other WordPress plug-ins were able to produce some Schema.org structured data on event pages. Other plug-ins may have integrated structured data since then.
To find out if your web content manager or plug-ins produce structured data (and which ones do), we highly recommend testing your event pages using structured data evaluation tools. Schema Markup Validator, which is produced and supported by the entire Schema.org community, and Google Rich Results Test are both useful tools to identify coding errors or weak use of Schema.org code.
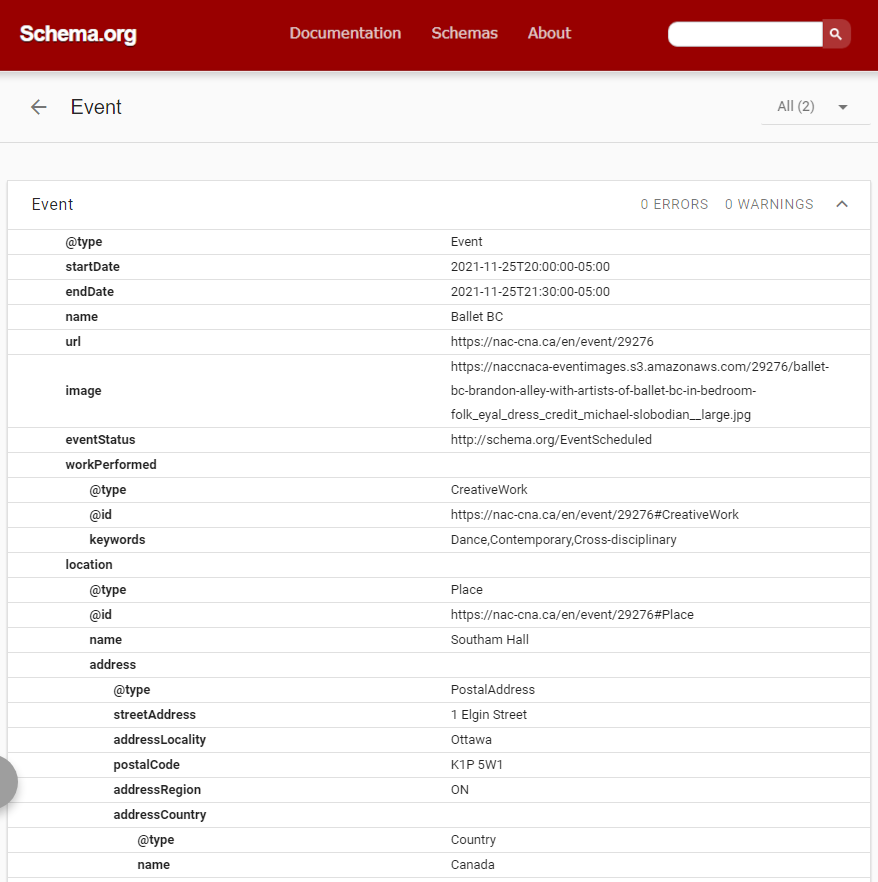
Schema Markup Validator
Tool to evaluate the entire range of Schema structured data present in a page.
Objective: Ensure that the information present is interoperable, and therefore
a) can be scraped (i.e. collected) by robots and added to the Artsdata knowledge graph (which is supported by the Linked Digital Future initiative) or other databases; and,
b) can be reused to populate cultural calendars (as recommended in The Satori Lab and Nesta report), or any other application requiring performing arts data.
Rich Results Test
Tool to evaluate the structured data required to produce rich Google search results.
Objective: Ensure that the webpage content and structured data meet the requirements of traditional indexing bots in order to present rich and dynamic answers to all Internet users.
Essential structured data
Structured data for a performing arts event should include, at the very least, the following types and properties:
- @type: Event
The “event” type should be used to specify that the webpage contains information about an event. Otherwise, search engines might mistake your event page for a generic web page. They may not show it in their knowledge panel (sidebar or top bar on a search page) or event carousel when someone searches “events near me”. - Name
The event name appears on every webpage associated with it. But is it also present in your structured data? - startDate
The date is a fundamental attribute of a performance. Start dates and times must appear in the structured data in the format prescribed in ISO standard 8601 (i.e. [year]-[month]-[day]T[hour]:[minute]:[second][time zone. Ex: -04:00 for EST]). - location
Along with name and date, location is the other fundamental property of a performing arts event. Place is a separate type in Schema, referring to a fixed physical space or venue. However, an @type: Place can and should be nested within an @type: Event. - url
The web address (beginning with http:// or https://) of the event page on the organizer’s site. For a series of performances, If each performance has its own web page, enter each performance’s unique URL. Otherwise, enter the URL of the event series’ web page. If there are multiple web pages describing the same event, choose one as the canonical URL (the primary web page). Then, apply this URL to each web page’s structured data. - @ID
@ID assigns a unique URI (uniform resource identifier) to each “thing” (ex: Event, Place) in the structured data. This URI should not be the same as the web page URL. For more information, consult the Artsdata documentation.

Google recommends using several other event properties, some of which are particularly apt for performing arts events:
In the performing arts sector, we also recommend:
- image
- description
- performer
- sameAs – can be used with different Schema properties (ex: place, performer) to link to other web pages describing that entity. If the same event also appears word per word on another website, you should use the sameAs property under the event @ID and add the other event page’s URI.
SPEC du Haut-Richelieu, a Quebec-based presenting organization, participated in the Linked Digital Future’s Digital Discoverability Program in 2019. They worked particularly hard and have been publishing a remarkable range of structured data on their event pages (see this Rich Results test).
Several plug-ins can handle information about the performer, the group or the company involved in the event. If your plug-in supports this structured data, take advantage of it. As with location, don’t forget to associate @ID and sameAs properties to the organizer’s and performer’s official websites, Wikipedia pages or Wikidata items.
What about specific types of events?
Schema has several subtypes of events associated with the performing arts, including schema:TheatreEvent, schema:MusicEvent and schema:DanceEvent. However, the definitions of these subtypes are ambiguous and inconsistent. While TheatreEvent is clearly defined as a performance, MusicEvent has no definition other than its label. Is it a concert or an event about music? As for DanceEvent, the definition here is more precise — a social dance. Of course, this is an entirely different concept from a dance performance.
So how can we describe a dance or circus performance in Schema.org? Unfortunately, this is not currently possible. The essential concept that is sorely missing from the Schema ontology is a “performing arts event”, regardless of discipline or genre. This is a major gap that blocks automatic processing of performance data. As a result, this lowers the discoverability of the performing arts.
The Performing Arts Information Representation Community Group, a W3C-associated community group dedicated to modelling the performing arts, is working to fill this void. The group developped MiLOPA (Mid-Level Ontology for the Performing Arts), a standardized framework for describing concepts and relationships in the performing arts. The group is also considering submitting a proposal to Schema.org for the addition of a generic event type to designate any public performance of a performing arts work.
On the home front, Culture Creates and CAPACOA implemented a class denoting performances in the ArtsData knowledge graph. ado:PerformingArtsEvent is defined as a subclass of schema:Event. It is a superclass of all the more specific classes associated with the performing arts in the controlled vocabulary of the Artsdata ontology.
Until a new type is built into Schema to designate all performances, web developers who want to make their structured data more precise can enter ado:PerformingArtsEvent, using the schema:additionalType property.
Resources
Structured data template for events
This structured data template was developed by Culture Creates and La danse sur les routes du Québec. This template is meant to be used by web developers to generate custom JSON-LD structured data on performing arts event pages.
Web code tools
Developed by Toronto-based full-stack engineer Jason McFarlane, this website features code generators for web developers. Aside from a structured data generator for events, it includes similar interactive templates for organizations, persons, articles, videos and more. It also has separate templates for other SEO elements, like open graph tags (used by Facebook, Twitter and other social media platforms).
Your digital presence: Let’s Improve It
This training session was presented at the 2021 CAPACOA Conference and at the 2022 Western Arts Alliance. Resources from this session are available in this blog post by Bridget MacIntosh and Frédéric Julien.
Authors: Frédéric Julien, Véronique Marino and Dessa Hayes. First published October 26, 2022. Updated June 6, 2023.









Leave a Reply
Want to join the discussion?Feel free to contribute!